
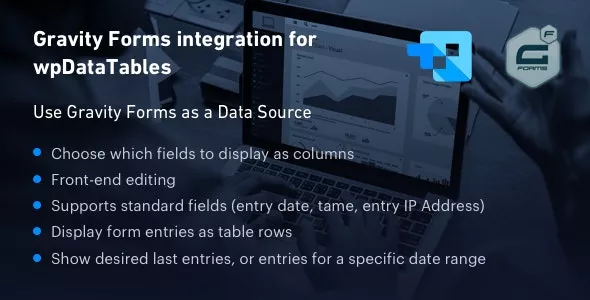
This plugin is an add-on that builds a bridge between the wpDataTables plugin which renders awesome interactive responsive tables and charts and Gravity Forms advanced form builder. The form entries will be rendered as rows, form fields will be treated as columns.
When you activate it, you will have one more data source in the wpDataTables table creation wizard - Gravity Form.
Please note that only forms that do have 1 or more entries can be rendered in a table.
Features:
- Choose which fields to display as columns - the table creation wizard will show all the form fields, it’s up to you to choose which ones to show in your table.
- Server-side processing - if there’s a lot of entries in the form, table may start working slow. Using Server-side processing you can make the table ajax-based, and load only limited amount of rows at a time.
- Front-end editing - if you turn it on, you will be able to edit the Gravity Forms entries directly from wpDataTable (standard Gravity Form will appear in a modal).
- Display entry metadata - see in a table all the entry’s additional information – entry date and time, user, user’s IP address
- Configure the output - you can choose whether you want to display all records, only last XX records, or, for example, only the records for last 2 weeks - it’s fully configurable
- Toggle deleted entries - you can define whether you want to include the deleted entries as well.
- Use all of wpDataTables power - once you create the table you can work with it as with all wpDataTables - make it responsive, add formula columns, render charts, etc.
Related articles

WPSyncSheets Gravity Forms Google Spreadsheet Addon v5.0

Powerful Filters for wpDataTables v1.4.4 - Cascade Filter for WordPress Tables

Gravity Flow - Business Process Automation with WordPress & Gravity Forms

wpDataTables - Tables and Charts Manager for WordPress

MagicForm - WordPress Form Builder

Gravity Forms - Creating Forms on a WordPress Site

Gravity Forms Email Verification v1.6 - OTP Verification

Gravitizer v1.0.8 - Gravity Forms Material UI Styler
No comments
Leave a comment