
Font chữ là một trong những thành phần quan trọng thiết kế trang web cũng như đồ họa. Việc sử dụng và tối ưu font chữ hợp lý đem lại trải nghiệm tuyệt vời cho thiết kế của bạn. Bài này xin giới thiệu đến các bạn danh sách tổng hợp top 15 font chữ Tiếng Việt đẹp phổ biến nhất trên Google Fonts.
Google Fonts
Giới thiệu Google Fonts
Google Fonts (trước đây là Google Web Fonts) là một trong những dịch vụ cung cấp font chữ miễn phí phổ biến nhất trên Internet hiện nay. Google Fonts được Google phát hành vào năm 2010, nhằm mục đích tăng cường trải nghiệm và hiệu năng khi sử dụng font chữ cho các trang web, ứng dụng,… Tại thời điểm bài viết này, Google Font đã có hơn 1052 font chữ miễn phí trong thư viện. Những font chữ này được cung cấp dưới nhiều định dạng: .woff2, .svg, .eot,.. miễn phí tải về để nhúng vào sản phẩm của bạn.

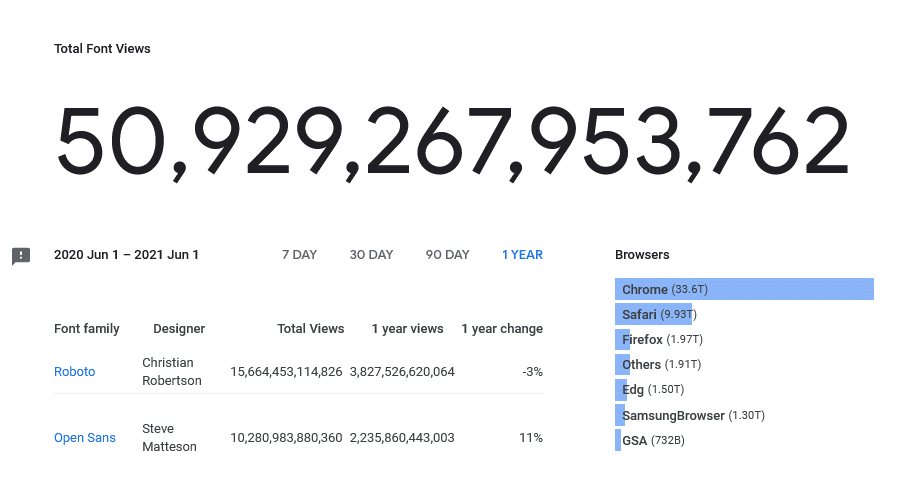
Tính tới thời điểm này, Google Fonts đã phục vụ hơn 50 ngàn tỉ lượt view, và con số này còn tiếp tục tăng.
Sử dụng Google Fonts
Google Fonts là dịch vụ cung cấp font chữ trực tuyến. Vậy nên ngoài việc tải về, chúng ta còn có thể sử dụng font chữ trên trang web của mình bằng cách nạp thư viện cần dùng vào trong thẻ <head>. Các bạn có thể chèn thư viện Google Fonts thông qua thẻ <link> hoặc sử dụng cú pháp CSS @import sau khi chọn được font chữ ưng ý. Trong thẻ <head>chèn nội dung.
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Comfortaa:wght@300&display=swap" rel="stylesheet">
Hoặc
<style>
@import url('https://fonts.googleapis.com/css2?family=Comfortaa:wght@300&display=swap');
</style>Sau khi nạp thư viện để sử dụng font chữ tương ứng, các bạn chỉ cần khai báo CSS font-family tương ứng là được.
font-family: ‘Comfortaa’, cursive;
License
Tất cả các font chữ trên Google Fonts đều được cung cấp miễn phí, sử dụng và phân phối dưới giấy phép Open Font License.
Top font chữ Tiếng Việt đẹp
Đây là danh sách tổng hợp bộ font chữ Tiếng Việt đẹp trên Google Fonts. Các font chữ này đều hỗ trợ Tiếng Việt có dấu.
| # | Font chữ Tiếng Việt |
|---|---|
| 1 | Roboto |
| 2 | Open Sans |
| 3 | Montserrat |
| 4 | Source Sans Pro |
| 5 | Oswald |
| 6 | Raleway |
| 7 | Noto Sans / Serif |
| 8 | Merriweather |
| 9 | Nunito |
| 10 | Lora |
| 11 | Fira Sans |
| 12 | Inter |
| 13 | Quicksand |
| 14 | Dosis |
| 15 | Comfortaa |
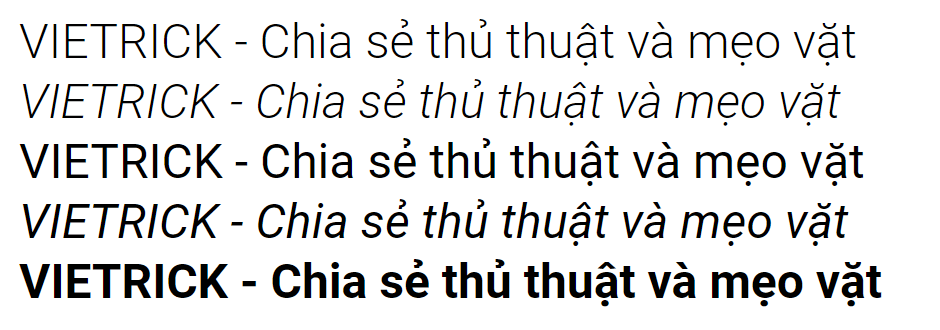
Roboto
- Sans-serif
- Styles: 12
- Font Link: https://fonts.google.com/specimen/Roboto?subset=vietnamese
Roboto được thiết kế bởi Christian Robertson với mục đích sử dụng làm font chữ hệ thống của Android. Font chữ sau này càng phổ biến và được mọi người yêu thích với 12 biến thể.

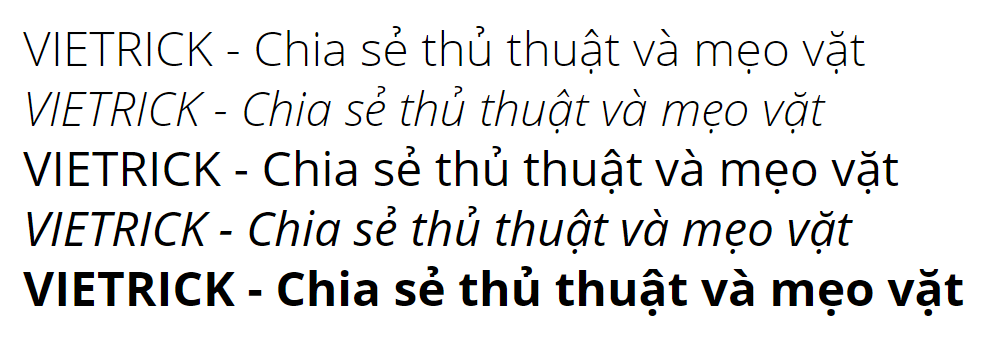
Open Sans
- Sans-serif
- Styles: 10
- Font Link: https://fonts.google.com/specimen/Open+Sans?subset=vietnamese
 Open Sans là loại font sans-serif được phát triển bởi Steve Matteson. Google đã sử dụng Open Sans trong một số trang web của hãng, trang quảng cáo và mục đích in ấn.
Open Sans là loại font sans-serif được phát triển bởi Steve Matteson. Google đã sử dụng Open Sans trong một số trang web của hãng, trang quảng cáo và mục đích in ấn.
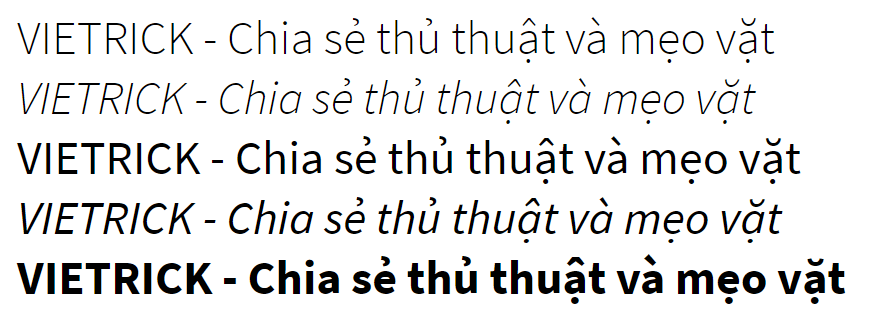
Montserrat
- Sans-serif
- Styles: 18
- Font Link: https://fonts.google.com/specimen/Montserrat?subset=vietnamese
 Montserrat là font chữ sans-serif thiết kế bởi Julieta Ulanovsky, tác giả sống trong khu phố Montserrat ở Buenos Aires. Với 18 kiểu dáng khác nhau, bạn có khá nhiều sự lựa chọn.
Montserrat là font chữ sans-serif thiết kế bởi Julieta Ulanovsky, tác giả sống trong khu phố Montserrat ở Buenos Aires. Với 18 kiểu dáng khác nhau, bạn có khá nhiều sự lựa chọn.
Source Sans Pro
- Sans serif
- Style: 12
- Font Link: https://fonts.google.com/specimen/Source+Sans+Pro
 Source Sans Pro là loại font chữ sans-serif thiết kế bởi Paul Hunt – tác giả Adobe và cũng là font chữ mã nguồn mở đầu tiên của Adobe.
Source Sans Pro là loại font chữ sans-serif thiết kế bởi Paul Hunt – tác giả Adobe và cũng là font chữ mã nguồn mở đầu tiên của Adobe.
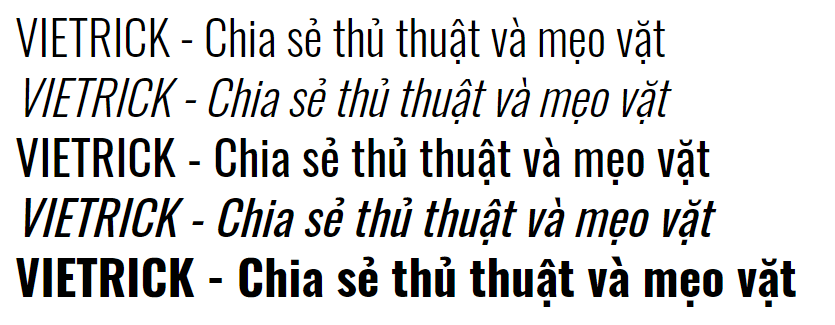
Oswald
- Sans-serif
- Styles: 6
- Font Link: https://fonts.google.com/specimen/Oswald?subset=vietnamese
 Oswald là sự làm lại của phong cách cổ điển được thể hiện trong lịch sử bằng các kiểu chữ sans serif ‘Alternate Gothic’. Các ký tự của Oswald ban đầu được vẽ lại và cải cách để phù hợp hơn với lưới pixel của màn hình kỹ thuật số tiêu chuẩn. Oswald được thiết kế để sử dụng miễn phí trên Internet dành cho các trình duyệt web trên máy tính để bàn, máy tính xách tay và thiết bị di động.
Oswald là sự làm lại của phong cách cổ điển được thể hiện trong lịch sử bằng các kiểu chữ sans serif ‘Alternate Gothic’. Các ký tự của Oswald ban đầu được vẽ lại và cải cách để phù hợp hơn với lưới pixel của màn hình kỹ thuật số tiêu chuẩn. Oswald được thiết kế để sử dụng miễn phí trên Internet dành cho các trình duyệt web trên máy tính để bàn, máy tính xách tay và thiết bị di động.
Raleway
- Sans-serif
- Styles: 18
- Font Link: https://fonts.google.com/specimen/Raleway?subset=vietnamese
 Với 18 kiểu khác nhau, Raleway được thiết kế dành cho font chữ cỡ lớn, ban đầu tạo ra bởi Matt McInerney.
Với 18 kiểu khác nhau, Raleway được thiết kế dành cho font chữ cỡ lớn, ban đầu tạo ra bởi Matt McInerney.
Noto Sans / Serif
- Sans-serif / serif
- Styles: 4
- Font Link: https://fonts.google.com/specimen/Noto+Sans
 Noto là một phông chữ do Google ủy quyền, có cả hai phiên bản serif và sans-serif. Font chữ này hiện luôn được cập nhật thường xuyên.
Noto là một phông chữ do Google ủy quyền, có cả hai phiên bản serif và sans-serif. Font chữ này hiện luôn được cập nhật thường xuyên.
Merriweather
- Serif
- Style: 8
- Font Link: https://fonts.google.com/specimen/Merriweather?subset=vietnamese
 Merriweather được thiết kế để tập trung vào tính dễ đọc, tạo ra bởi Sorkin Type.
Merriweather được thiết kế để tập trung vào tính dễ đọc, tạo ra bởi Sorkin Type.
Nunito
- Sans-serif
- Styles: 14
- Font Link: https://fonts.google.com/specimen/Nunito?subset=vietnamese
 Nunito là một kiểu chữ sans serif cân bằng tốt, với 2 phiên bản: Dự án đầu tiên bắt đầu với Nunito, được Vernon Adams tạo ra như một sans serif. Jacques Le Bailly đã mở rộng nó thành Nunito Sans.
Nunito là một kiểu chữ sans serif cân bằng tốt, với 2 phiên bản: Dự án đầu tiên bắt đầu với Nunito, được Vernon Adams tạo ra như một sans serif. Jacques Le Bailly đã mở rộng nó thành Nunito Sans.
Lora
- Serif
- Styles: 4
- Font Link: https://fonts.google.com/specimen/Lora?subset=vietnamese
 Lora là font chữ Serif được sử dụng rất phổ biến, font này hiển thị tốt trên cả màn hình và in ấn.
Lora là font chữ Serif được sử dụng rất phổ biến, font này hiển thị tốt trên cả màn hình và in ấn.
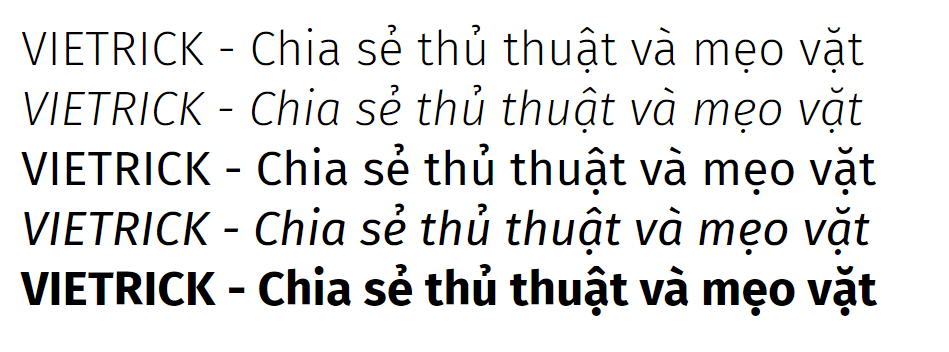
Fira Sans
- Sans-serif
- Style: 18
- Font Link: https://fonts.google.com/specimen/Fira+Sans?subset=vietnamese
 Được thiết kế để tích hợp với đặc điểm của Mozilla FirefoxOS, font chữ Fira Sans cũng nhằm đáp ứng nhu cầu dễ đọc trên các thiết bị cầm tay khác nhau.
Được thiết kế để tích hợp với đặc điểm của Mozilla FirefoxOS, font chữ Fira Sans cũng nhằm đáp ứng nhu cầu dễ đọc trên các thiết bị cầm tay khác nhau.
Inter
- Sans-serif
- Style: variable
- Font Link: https://fonts.google.com/specimen/Inter?subset=vietnamese
 Inter là loại font chữ tùy biến được thiết kế và tinh chỉnh chỉn chu dành cho cho màn hình máy tính.
Inter là loại font chữ tùy biến được thiết kế và tinh chỉnh chỉn chu dành cho cho màn hình máy tính.
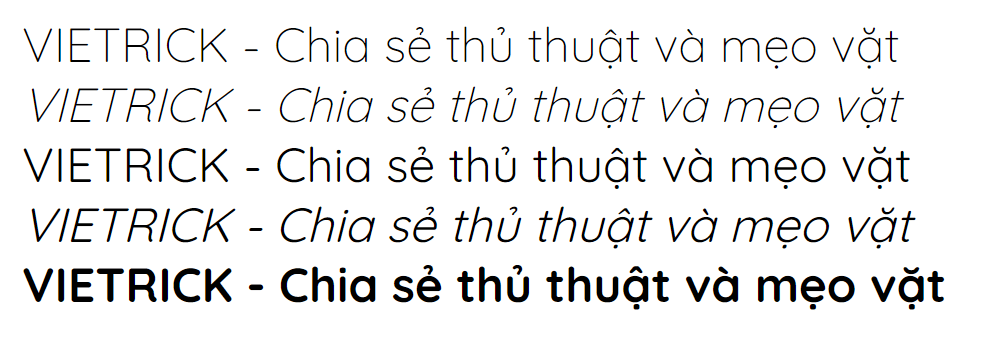
Quicksand
- Sans-serif
- Style: variable
- Font Link: https://fonts.google.com/specimen/Quicksand?subset=vietnamese
 Quicksand là một font chữ sans serif hiển thị với các đầu cuối được làm tròn. Dự án này do Andrew Paglinawan khởi xướng vào năm 2008 sử dụng các khối hình học làm nền tảng cốt lõi. Font chữ được thiết kế cho mục đích hiển thị nhưng vẫn đủ rõ ràng để sử dụng ở các kích thước nhỏ. Năm 2016, với sự hợp tác của Andrew, font này đã được Thomas Jockin sửa đổi kỹ lưỡng để nâng cao chất lượng. Vào năm 2019, Mirko Velimirovic đã chuyển đổi họ thành một phông chữ variable.
Quicksand là một font chữ sans serif hiển thị với các đầu cuối được làm tròn. Dự án này do Andrew Paglinawan khởi xướng vào năm 2008 sử dụng các khối hình học làm nền tảng cốt lõi. Font chữ được thiết kế cho mục đích hiển thị nhưng vẫn đủ rõ ràng để sử dụng ở các kích thước nhỏ. Năm 2016, với sự hợp tác của Andrew, font này đã được Thomas Jockin sửa đổi kỹ lưỡng để nâng cao chất lượng. Vào năm 2019, Mirko Velimirovic đã chuyển đổi họ thành một phông chữ variable.
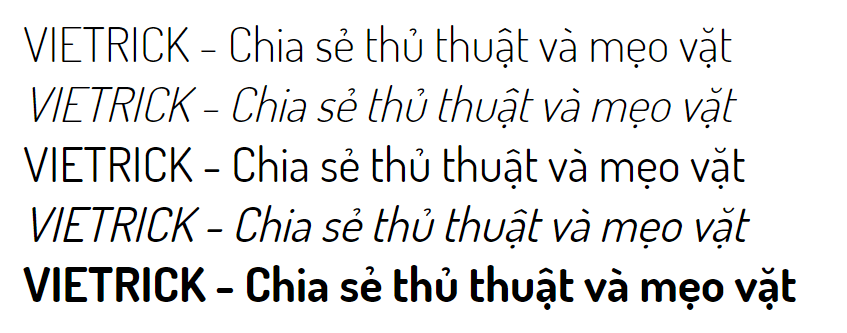
Dosis
- Sans-serif
- Style: variable
- Font Link: https://fonts.google.com/specimen/Dosis?subset=vietnamese
 Dosis là một kiểu chữ sans-serif bo tròn. Nó bắt đầu với kiểu Extra Light, chỉ hữu ích ở kích thước 36pt trở lên với bộ ký tự Latinh Mở rộng bao gồm nhiều ký tự thay thế, tất cả đều được thiết kế bởi Edgar Tolentino và Pablo Impallari.
Dosis là một kiểu chữ sans-serif bo tròn. Nó bắt đầu với kiểu Extra Light, chỉ hữu ích ở kích thước 36pt trở lên với bộ ký tự Latinh Mở rộng bao gồm nhiều ký tự thay thế, tất cả đều được thiết kế bởi Edgar Tolentino và Pablo Impallari.
Dosis sau đó được thiết kế lại thành loại font chữ variable vào năm 2019.
Comfortaa
- Sans-serif
- Style: variable
- Font Link: https://fonts.google.com/specimen/Comfortaa?subset=vietnamese
 Comfortaa là một font chữ kiểu sans-serif, có thiết kế kiểu bo tròn dành cho các kích thước lớn. Font được thiết kế bởi Johan Aakerlund.
Comfortaa là một font chữ kiểu sans-serif, có thiết kế kiểu bo tròn dành cho các kích thước lớn. Font được thiết kế bởi Johan Aakerlund.
Kết luận
Hy vọng với chia sẻ trong bài viết này giúp các bạn lựa chọn được font chữ Tiếng Việt đẹp, phù hợp với sản phẩm thiết kế của bạn.












Only our members are allowed to comment this post.